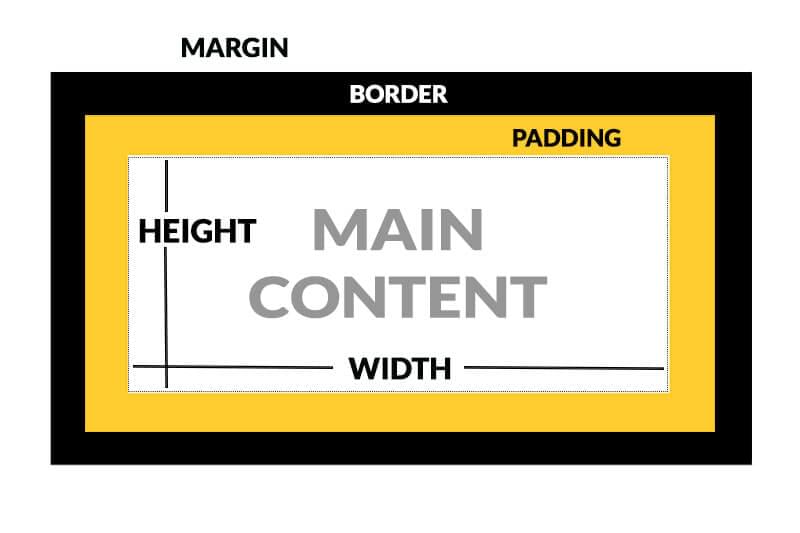
You need these values while specifying various measurements in your style rules eg. Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. The height property sets the height of an element. It sets the heightwidth of the area inside the padding border and margin of the element. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
A whitespace cannot appear between the number and the unit. Border 1px solid red. However if the value is 0 the unit can be omitted. If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in. The height and width properties are used to set the height and width of an element.
Css has several different units for expressing a length. Css offers a number of different units for expressing length. The height and width properties do not include padding borders or margins. Body width is i believe the width of the browser window you cant dictate that in css. The height of an element does not include padding borders or margins. Css setting height and width.
Many css properties take length values such as width margin padding font size etc. You can however include divs and set their width you can set it in opera and i believe mozilla too. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. The element will automatically adjust its height to allow its content to be displayed correctly. Length is a number followed by a length unit such as 10px 2em etc. And there is also a magic unit that was invented specifically for css.